theming
Drupal 7 notes - making javascript work in a modal
Wednesday, 3 September 2014 @ 10:35pm
Or more accurately in my case, making a jquery gallery work inside a modal. I am really bad at javascript so I have no idea if my hackjob is a good way to do anything but it did what I wanted.
What we needed in a recent project was for a gallery view with a thumbnail slider to launch from a gallery index comprising of thumbnails made up fo the first image in a multiupload image field. We used Gallery Formatter (the only one that would show up in the Colorbox Node at all).
Drupal 7 notes: node or page template by path
Tuesday, 5 February 2013 @ 6:55pm
Because I always seem to manage to completely forget how to do something this basic.
template.php in theme_preprocess_page(&$variables) or theme_preprocess_node(&$variables)
<?php $path = drupal_get_path_alias(); if (strpos($path, 'part_of_url') !== false) { $variables['theme_hook_suggestion'] = 'page__whatever'; // or node__whatever if using in a node preprocess } ?> This work has been marked as dedicated to the public domain
Drupal 7 notes: html5 placeholder text
Friday, 25 May 2012 @ 2:03pm
Fairly straightforward. Mostly here as a reminder for how to do webforms; (example has a theoretical nid of 1 and a theoretical form field called “message” and the “submitted” part stymied me for a bit).
template.php <?php function mytheme_form_webform_client_form_1_alter(&$form, &$form_state, $form_id) { $form['submitted']['message']['#attributes']['placeholder'] = t('Type your message here...'); } ?> Could also use a switch in hook_form_alter(). One of these days I’ll think about finding out if there’s any difference performance-wise in using a big switch with many form alterations or several smaller hook_form_form_id_alters.
Sprat does not share my scss enthusiasm
Saturday, 7 April 2012 @ 8:22am
[reformatted the code during migration to make it slightly easier to read, this was a copy/paste from some text conversation and all formatting was lost]
ryivhnn 6/04/12 10:23 PM hee hee other cool thing with sass, i do this:
@mixin inline-block { display: inline-block; margin: 0 -2px; vertical-align: top; } and then when i need things inline-blocked etc (in a few places) i do:
#container { .stuff-what-needs-inlining { @include inline-block; } } Darqx 6/04/12 10:24 PM i look at that and see what looks to be php mixed with css and want to run away screaming
css notes: fixed middle fluid outer column
Friday, 6 April 2012 @ 1:53pm
Also known as: I’m a blithering idiot.
I spent way too long overthinking this problem and only finding solutions with floats (I have very specific cases where I’ll use floats for layout, also I could have missed anything that didn’t use floats for layout as I was stupidly staying up way too late when working on this). The way to do it is actually embarrassingly easy. I’ll be using it for the header and footer (after I’ve installed Sassy, prepro and phpsass.
Drupal 7 notes: unsetting formatting tips
Monday, 29 August 2011 @ 1:22pm
Following on from hiding unwanted elements in comment forms, I found this tip on one of the many threads in Drupal of people trying to hide the pesky formatting guidelines and came up with:
template.php
<?php function [theme_name]_form_comment_form_alter(&$form, &$form_state, $form_id) { $form['comment_body']['#after_build'][] = 'remove_tips'; } function remove_tips(&$form) { unset($form['und'][0]['format']['guidelines']); unset($form['und'][0]['format']['help']); return $form; } ?> That gets rid of everything but the fieldset container and for the roles that can use multiple text formats, the select box (the “Text format” label can be easily removed with $form['und'][0]['format']['format']['#title'] = ''; in the comment_form_alter).
Drupal 7 notes: node--[type].tpl.php being ignored
Friday, 24 June 2011 @ 9:20pm
If you change the machine name of a content type, make sure you bump all the nodes that were created under the old machine name. If that doesn’t work or there are too many of them, change them in the database.
In the below example I was trying to theme the “estimate” nodes with node–estimate.tpl.php. It wasn’t working because node 1 in this case still had the original type of “screen”.
Drupal 7 notes: the submit button on the node creation form isn't working!
Thursday, 23 June 2011 @ 1:44pm
In template.php:
<?php function [theme-name]_theme($existing, $type, $theme, $path) { return array ( '[content-type]_node_form' = array( 'render element' => 'form', 'template' => 'node--[content-type]-form', ) ); } ?> If you keep template files in a subdirectory (eg sites//all/themes/[theme-name]/templates or something to that effect) this may help:
'path' => drupal_get_path('theme', '[theme-name]') . '/subfolder', After you’ve put all your fields where you want them in your pretty node--type.tpl.php:
<?php echo render($form['title']); echo render($form['field_[field_name]']); // etc // with whatever formatting around it ?> At the end put
Drupal 7 notes - putting submenus in different places from the parent menu while keeping your active-trail
Sunday, 6 March 2011 @ 11:12am
By default, when you set up a child menu, it appears directly under and slightly indented from the parent item. Occasionally, there is a need (such as with the kiosk I’m currently working on for the Christmas Island Tourism Association) where you need an active-trail but the menus need to be in different regions.
Rather trying to do everything with blocks in regions I found it easier to dump code in templates.
Drupal 7 notes hiding unwanted form elements comment forms
Friday, 11 February 2011 @ 4:25pm
Just so I don’t drive myself completely insane again.
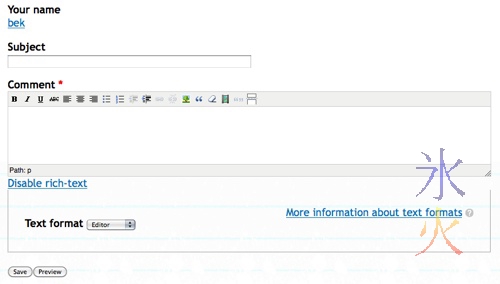
It’s a fairly standard theming problem, you have your Drupal comment form rendering thusly:
Your site is set to not allow posting by anonymous users, rendering the “Your name” field superfluous and you think the subject line looks ugly, is unnecessary or you just don’t want users giving their comments subjects for whatever reason.