webmonkeying
hugo notes: selective lazy loading
Wednesday, 22 January 2025 @ 10:32am
In which I flip normal behaviour and make lazy loading images the default and eager loading the thing you have to do unless it’s the first item in a list.
The nonsense I get up to when deciding to try to make everything green on Pagespeed.
I should also point out I have no idea if I’m doing things correctly or not, this is very much a hackjob.
Here I check to see if I wrote loading= when calling the figure shortcode from index.md like so:
June ProgBlog #2: The Great Blogsite Migration Part 2
Sunday, 9 June 2024 @ 10:40pm
Part 1 happened over the course of weeks or months a couple of decades ago when I migrated to Drupal from livejournal (I didn’t really note how long it took partly because I wasn’t interested at the time and mostly because I was trying to get through that cringey era as quickly as possible).
though it has been interesting watching my tone change from when I was blogging every little thing and basically talking to my friends on livejournal, to still kind of doing that but realising that people I didn’t know were also reading my blog at some point shortly after migrating to Drupal, to kind of just talking to a void/audience that may or may not be there, to mostly talking to myself and occasionally addressing the potential audience or specific people Part 2 started a few months ago after I finally (after way too long because I am nothing if not unreasonably stubborn) accepted the fact that I’ve been really, really struggling to keep on top of Drupal updates alongside everything else. By stupid dumb luck I saw hugo mentioned in an article on one of my feeds (the author was migrating their site from Drupal 6 to hugo from memory) and went and had a look.
March ProgBlog #1: floundering
Wednesday, 13 March 2024 @ 12:47pm
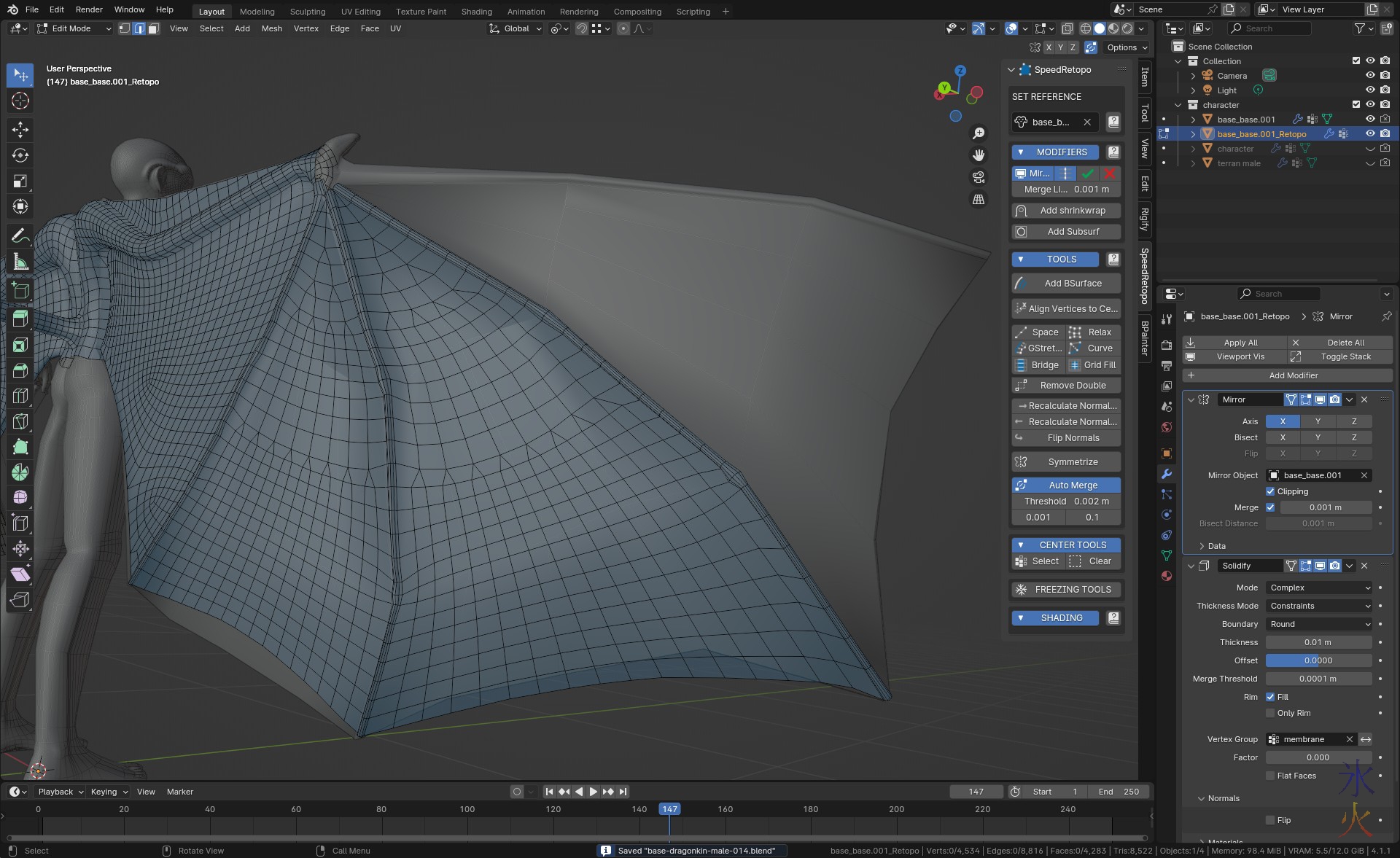
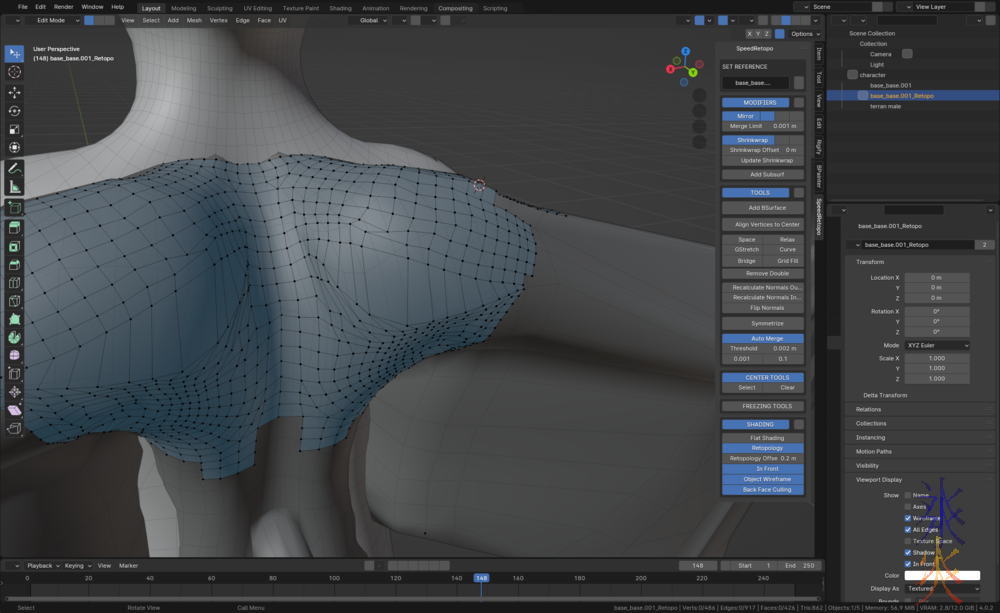
I deliberately didn’t post a progblog last week as I was having a minor tanty about how nothing had changed. Nothing much has changed still, I continue fighting to square up the mesh but it’s working out better with more mesh for more context.
To some value of better. My DE of choice got upgraded to KDE6 which is mostly great for the most part. I had to swap out my theme switcher (Yin Yang) because it didn’t want to work under Wayland. Minor issue I’m having is that its replacement (Koi) doesn’t always automatically switch (it mostly does but not always and I don’t know why) and doesn’t switch the Konsole colours.
March ProgBlog #3: do you really wanna live forever
Friday, 26 March 2021 @ 11:33pm
Title just because I was listening to Youth Group: Forever Young. I don’t know about forever (that’s a pretty bloody long time) but I definitely want to live long enough to get all these stories out (also a pretty bloody long time, probably longer than I’ve got, which is why I’m constantly semi-joking about cures for aging).
Today was a coding day and I started off strong (and a bit late) and then the outlaws came round to hang out (and cleaned because they can’t help themselves, not that I’m complaining XD). Got back into coding (for slightly too long) but made some good progress (for me, learning, so a lot of the stuff is mindlessly, laughably easy for people who know what they’re doing) like figuring out how vue-router works.
February ProgBlog #3: endless frustration with occasional triumph
Sunday, 21 February 2021 @ 11:50pm
There’s a bit going on again and it seems like youngest and I have crashed back hard into undesirable old habits (he’s basically refusing to go to bed and staying up as late as possible and needing to incessantly natter at me while I’m trying to work, and I’m just staying up late because I work best at night and can get quite a lot done in a short space of time unlike during the day where I distract at the slightest movement of air especially when it’s on things I hate (like javascript).
Adoptables and breedables nfts
Monday, 15 February 2021 @ 1:34pm
Preamble This is a high level outline for a website/system/something to be built on hive utilising nfts and targeting adoptable/breedable artists. Adoptables seem to be a great use-case for NFTs as they’re supposed to be unique and assigned to one owner at any one time and can just slot into the existing nft system hive currently has. This idea extends that to firstly specifically target artists who may only be interested in an art-centric community and secondly to simplify and possibly add a bit of chaotic randomness to the “breedable” system, which as far as I can tell is currently done at each artist’s discretion. I’m throwing it “out there” and hoping someone much smarter than me will be interested enough to pick it up and run with it.
Clippy pasta
Tuesday, 2 June 2015 @ 11:22pm
[2/06/2015 11:08:56 pm] ryivhnn: Chrome is pretty good about being up to w3c standards so it ignores a lot of the -webkit- stuff
[2/06/2015 11:09:05 pm] ryivhnn: Safari still needs a bit of help though coz it’s special
[2/06/2015 11:10:45 pm] Darqx: it’s just apple
[2/06/2015 11:10:48 pm] Darqx: apple is special
[2/06/2015 11:10:55 pm] Darqx: i am getting so sick of the apple issues at school OTL
[2/06/2015 11:11:42 pm] ryivhnn: LoL
[2/06/2015 11:11:45 pm] Darqx: LIKE MAVERICKS BEING SO SPECIAL THAT APPARENTLY WHEN SOMEONE TELLS IT THEY WANNA LOG OUT IT MEANS “YOU DONT REEEEALLLY WANNA LOGOUT HERE LET ME HELP YOU BY KEEPING SOME OF YOUR PROCESSES OPEN SO TECHNICALLY YOU’RE STILL LOGGED IN”
[2/06/2015 11:11:57 pm] Darqx: it’s so annoying
[2/06/2015 11:12:06 pm] ryivhnn: they’ll bring in Clippy soon. just wait.
[2/06/2015 11:12:14 pm] Darqx: it doesnt happen as often after i implemented the logout hook but occassionally still
[2/06/2015 11:12:15 pm] Darqx: omg
[2/06/2015 11:12:17 pm] ryivhnn: “it looks like you’re trying to log out! would you like some help with that?"
[2/06/2015 11:12:26 pm] Darqx: “LOL PYSCHE”
[2/06/2015 11:12:33 pm] Darqx: psychotic clippy
[2/06/2015 11:12:37 pm] ryivhnn: RoFL
[2/06/2015 11:12:50 pm] Darqx: Y O U C A N N E V E R L O G O U T
[2/06/2015 11:13:14 pm] Darqx: suddenly clippy mutliplies all of the screen
[2/06/2015 11:13:37 pm] Darqx: covers up the apple logo so you cant force quit
[2/06/2015 11:13:43 pm] Darqx: the spinning beach ball happens
[2/06/2015 11:13:52 pm] Darqx: you try and shut the computer down
[2/06/2015 11:14:19 pm] Darqx: but every time you turn it back on it’s just your frozen screen with clippy staring at you like @u@
[2/06/2015 11:14:47 pm] Darqx: you’ve tried throwing the computer away but it keeps appearing on your desk the next day
[2/06/2015 11:15:02 pm] Darqx: one night you run over it in your car and bury it in a landfill
[2/06/2015 11:15:03 pm] ryivhnn: bahahahahaha you should write it as a pasta XD
[2/06/2015 11:15:15 pm] Darqx: but then you wake up the next morning AND THERE IT IS, AT THE FOOT OF YOUR BED. CLIPPY. CLIPPY
[2/06/2015 11:15:38 pm] ryivhnn: or just do it your way and have it as an amusing and vaguely horrifying comic
[2/06/2015 11:15:48 pm] Darqx: the next morning they find your dessicated corpse with the words YOU ARE NOW LOGGED OUT written in blood on the wall behind you
Drupal 7 notes - Apache config
Thursday, 23 October 2014 @ 11:11am
/etc/apache2/apache2.conf - find the directory bits and make sure the /var/www one looks like:
<Directory /var/www/> Options Indexes FollowSymLinks AllowOverride All Require all granted </Directory> sudo a2enmod rewrite
sudo a2enmod headers
Make sure all the site configuration files in /etc/apache2/sites-available have .conf on the end (especially if upgrading from previous Apache and it doesn’t seem to be backwards compatible despite what the Linode library says).
Don’t forget to sudo a2ensite all-the-sites.conf
Drupal 7 notes - making javascript work in a modal
Wednesday, 3 September 2014 @ 10:35pm
Or more accurately in my case, making a jquery gallery work inside a modal. I am really bad at javascript so I have no idea if my hackjob is a good way to do anything but it did what I wanted.
What we needed in a recent project was for a gallery view with a thumbnail slider to launch from a gallery index comprising of thumbnails made up fo the first image in a multiupload image field. We used Gallery Formatter (the only one that would show up in the Colorbox Node at all).
Drupal 7 notes - getting a Views block with a pager to remember what page it's on
Friday, 27 June 2014 @ 9:20pm
While building this gallery for this client, I ran into an issue where if you clicked on the next page in the navigation block and selected a project on the second page, when the new project loaded the block would reload back on page 1. The Designer and I thought that pagers really needed to remember what page they were on but as of four years ago it was a feature Views and the core pager didn’t support, so at the bottom of an issue someone else opened up four years ago asking for this to happen some kind soul provided this code: