March ProgBlog #3: do you really wanna live forever
posted on: Friday, 26 March 2021 @ 11:33pm inTitle just because I was listening to Youth Group: Forever Young. I don’t know about forever (that’s a pretty bloody long time) but I definitely want to live long enough to get all these stories out (also a pretty bloody long time, probably longer than I’ve got, which is why I’m constantly semi-joking about cures for aging).
Today was a coding day and I started off strong (and a bit late) and then the outlaws came round to hang out (and cleaned because they can’t help themselves, not that I’m complaining XD). Got back into coding (for slightly too long) but made some good progress (for me, learning, so a lot of the stuff is mindlessly, laughably easy for people who know what they’re doing) like figuring out how vue-router works.
Apparently it needs this kind of setup in index.js (specifically one that appeared in /src/router/, this isn’t the whole thing, there’s a few more pieces that were in there by default):
import Events from '@/views/Events.vue'
import Tracks from '@/views/Tracks.vue'
const routes = [
{
path: '/',
name: 'timeline',
component: Events,
},
{
path: '/thought-track',
name: 'tracks',
component: Tracks,
}
]
and then this kind of thing in App.vue:
<template>
<div id="nav">
<router-link :to="{ name: 'timeline' }">🌏 Global Timeline</router-link>
<router-link :to="{ name: 'tracks' }">🎵 Thought Track</router-link>
</div>
<router-view/>
</template>
And now it switches pages and I feel like I have some idea of what I’m doing as opposed to none whatsoever.
It took me a while to find anything because I didn’t know what I was looking for and it’s so basic I guess people just assume that everyone will know how to do it including people who have never done anything before somehow magically. I actually figured out how to do the router-link like that because I typed it into my editor and that’s what ended up popping up, and then I kind of smashed some other stuff I found online together because they were all saying different things (didn’t help that a lot of the stuff I was finding was for Vue2).
Also finally figured out how to sort the events (had to be done with a query string in the fetch because that’s how calling stuff from apis roll?) which required me to restructure all my models (I had a custom date component set up because AER has its own calendar and I thought I’d be clever and reuse them…but then apparently you can’t query deeper than one level with strapi which means I’ll have to repeat the date fields in the character model rather than reusing which is annoying).
Then I played around a bit with css because that’s stuff I actually like coding (when I don’t have to deal with stupid Microsoft browsers).

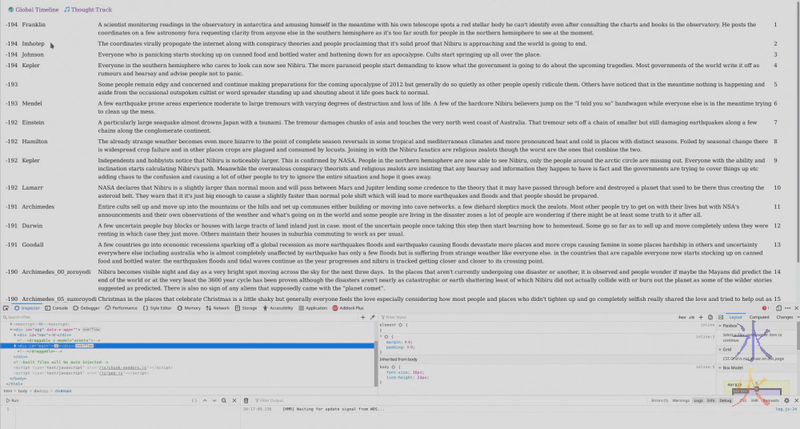
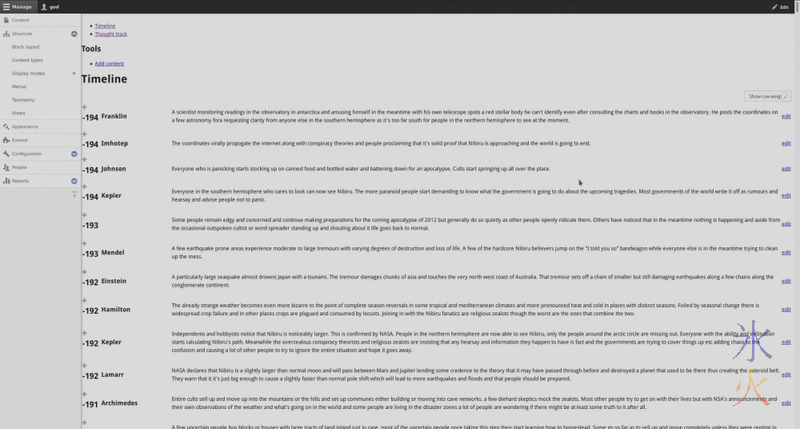
It’s now roughly on par with the Drupal version for appearance (probably slightly ahead because of the emoji nav, I don’t think I’ve done anything styling-wise yet to the Drupal version as it has basic styling applied by default).

Styling is at least ridiculously easy unlike the rest of it XD
including things like seo and accessibility which Drupal kind of just does by itself x_x it doesn’t matter for this project which is never leaving my machines, but will matter for the project I’m practising forAfter being so used to Drupal, it’s entertaining trying to get used to the strapi/vuejs workflow. Strapi was super quick and easy to model the structures in (aside from some hiccups such as finding out I couldn’t use my reusable components in the way I needed to and having to repeat fields where I shouldn’t have to aaargh). I had to switch out its default markdown editor for ckeditor (npm i strapi-plugin-ckeditor5) as I was losing all my formatting from the rich text fields and couldn’t figure out how to convert the markdown to html first. CKEditor just nicely outputs html to begin with so all I had to do was
<div class="details" v-html="event.details" />
which spat out everything properly.
Jumping back and forth between the back and front end is slightly confusing. At the moment I’m copy/pasting so it’s feeling very slow as the “add new [whatever]” button is only on the screen where all the content of that type is listed, which means an extra button press to get back to it after creating a thing. It will probably be less of a problem when I’m casually adding more nodes. A problem I’m foreseeing is editing existing nodes as I couldn’t figure out draggable or edit in place (I’m currently just assuming I can probably do it) or even constructing an edit link (probably need to figure out authentication tokens and other such nonsense, from the “public” view which I have going at the moment it drops me on the strapi login page and then to the dashboard), which is why the eventid numbers are visible so I can track it down in the strapi admin.
It should only be a really minor inconvenience as I’ve only done some editing of nodes in Drupal.
At this stage I think the relationships are going to be what makes me decide if I’m sticking with Drupal or switching to this insanity for this particular project (and a future AER website), as currently it feels like this combination is great for blogs and stuff where once you have written a thing, it’s not likely to change, but much less useful when things may require a lot of rework.
Meanwhile over in Blender I spat it and turned off the particles to get rid of the lag and just arranged all the hair splines out nicely. I had very little gaps in between the spheres and as everything had been looking all right as I was very painfully slowly laying things out with the particles on, so I thought it should be mostly okay. Then I turned the particles back on and set the viewport display to 50 (which is what it will be rendering at) just to make sure everything would be fine.

Seriously who didn’t see this coming.
And this is better than it was. I had some violently truncated art time and even though I unexpectedly had the afternoon off I ended up bouncing between this tedious mess (extremely slowly edging curve guides around to affect the stubborn areas which really should be being influenced by something around it) and coding.
However doing the curve guides in real time did make it a hell of a lot quicker at the outset so I’ll have to try just biting it and doing that with future long haired characters (of which there are many) and then just fixing the shenanigans afterwards and hoping that it shortens the total time I’m doing this type of work.
And then I’ll probably have to redo everything again whenever the new hair system lands.
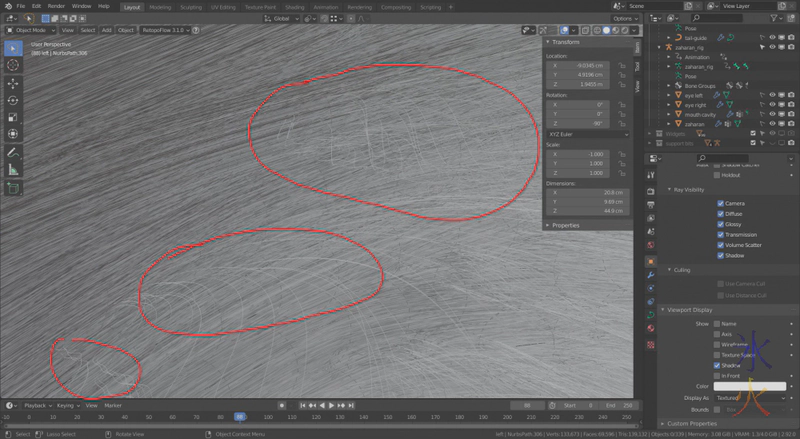
Oh just for amusement factoir, I can’t see the curve guides very well with that many child particles so this is how I’m finding which guides I need to move.

Here I am inside Red’s head looking up at the hairs. The nice neat straight bits are doing the right thing and following the curve guides. The squiggly bits that I’ve circled in red are the bits that are misbehaving. I can also see the curve guides a bit better from in here (the dotted circles if you look very carefully) so I just grab nearby ones and move them as slightly as I can manage (lag makes them move slightly more than I intend to but it usually works out in the end after a lot of fighting) until the stupid leftovers do what they’re supposed to be doing.
If I don’t get too distracted I should be able to get them all sorted out and start and possibly finish making hair ties over the weekend. I’ll probably get too distracted. But I’m trying to use the motivation of some pose tests (after rigging the ponytail which is the step after doing the hair ties) to hurry it up.
This work by ryivhnn is licensed under a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License

